Portfolio Details
Project Information
- Category: Web Development
- Client: personal
- Project date: 01 March, 2024
- Project URL: Click here
Project Overview
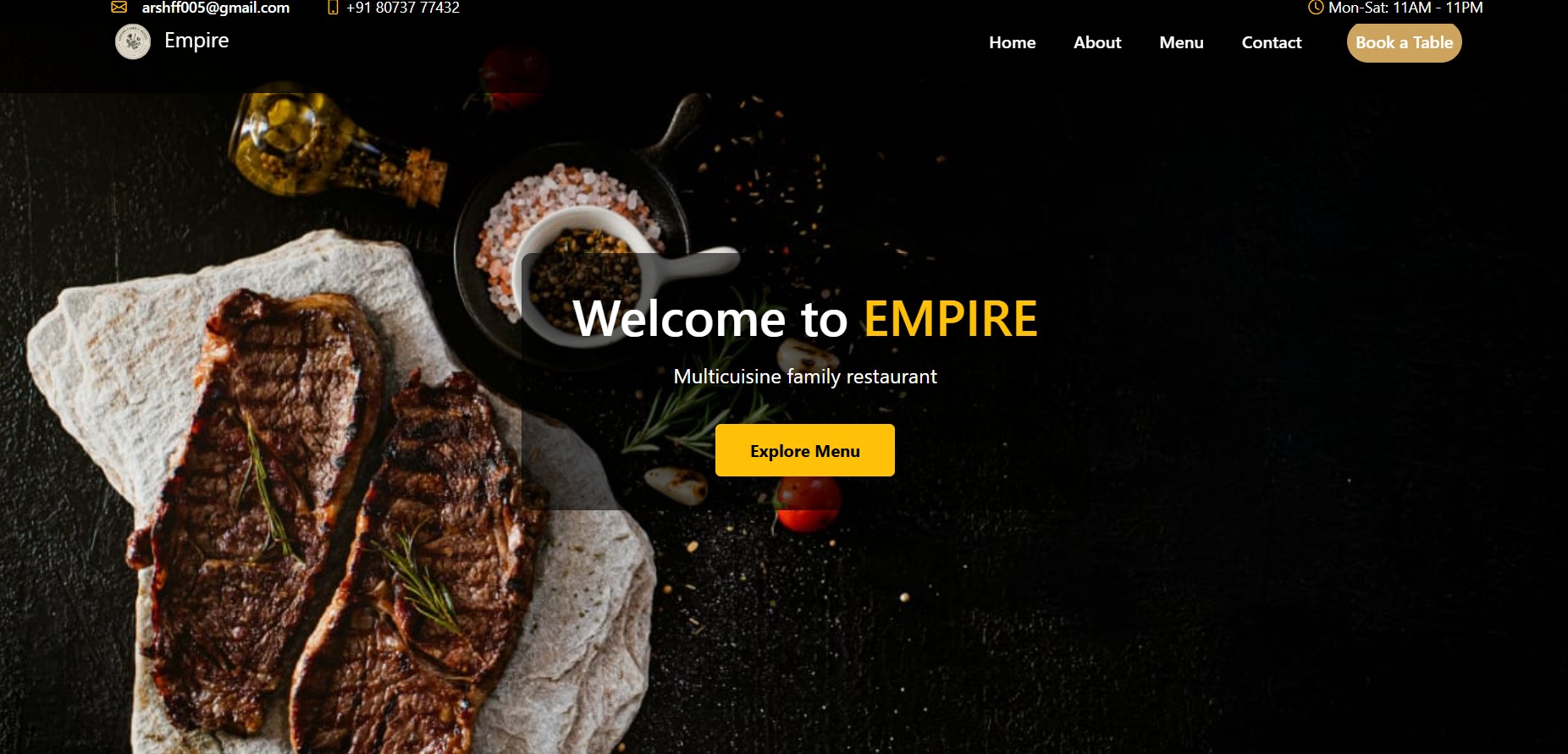
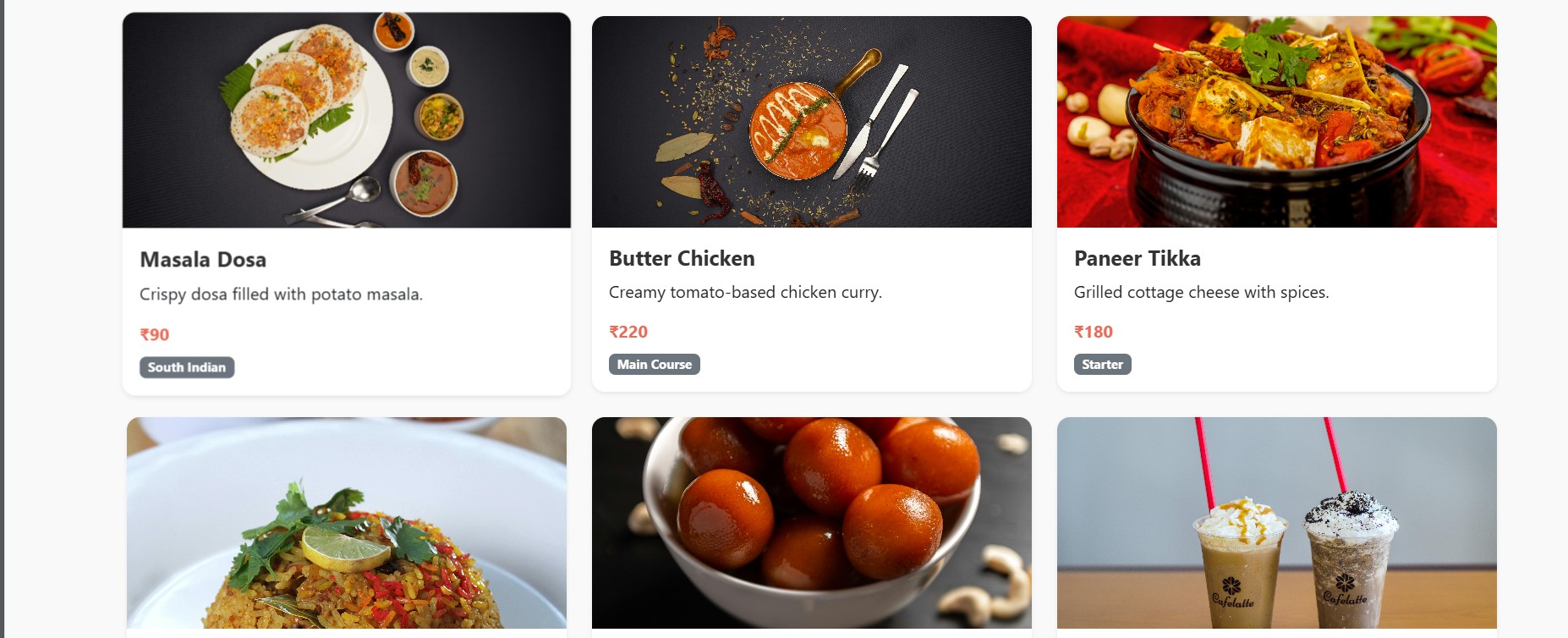
This restaurant website is built using React, TypeScript, and Bootstrap. It features a dynamic food menu powered by a mock API and includes key sections like Home, About, Specials, Menu, Events, Booking, and Contact. The design is clean, responsive, and optimized for both mobile and desktop screens.
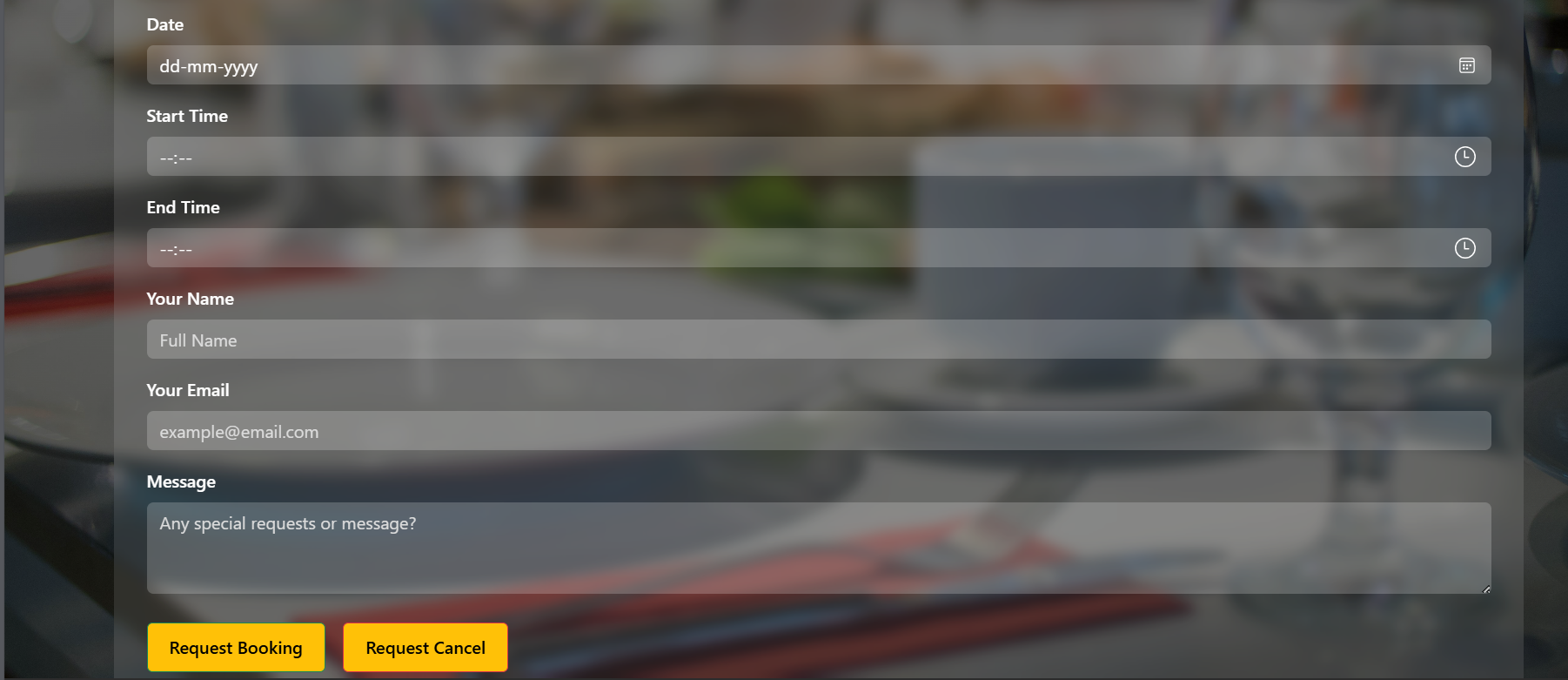
This project was designed to resemble a real restaurant website. Users can explore the menu, learn about the restaurant, and fill out a form to book a table. It serves as a strong example of a modern, user-friendly site built for practice and learning.
Key Features
Responsive Design
Responsive design ensures the website looks and works great on all devices, from mobiles to desktops. It automatically adjusts layout and content to fit different screen sizes smoothly
Advanced Security
Our restaurant web app ensures safe and secure interactions for users. Whether browsing the menu or booking a table, customer data is handled responsibly and securely, giving users peace of mind while enjoying a smooth online experience.
Performance Optimization
The website is optimized for fast loading and smooth performance across all devices. Customers can quickly browse the menu, view images, and book tables without any delays, ensuring a seamless and enjoyable user experience.
Easy Integration
The restaurant website is built with clean and modular code, making it easy to integrate with APIs, databases, and third-party services. This ensures future enhancements like online orders or payment gateways can be added smoothly.